This took me a little while to piece together, so I thought I’d write it up here in case it’s of use to anyone else, or if I ever need to go through it again….
Background
I use Frigate to to access and manage my home CCTV cameras. It is awesome, and I would like to be able to access it securely from outside my local network/LAN.
I also use HomeAssistant (“HA”) to process the feeds and notifications from Frigate, but would like to directly access the Frigate web UI. I’ll keep HA mostly out of this post.
Setup
A quick overview on my current setup:
– Nginx Proxy Manager running on a Proxmox host as an LXC
– Homeassistant also on Proxmox but as a VM (HAOS)
– Frigate and MQTT run as Docker containers on Ubuntu, on an old HP Prodesk. I may eventually migrate these over to Proxmox too, but they are working happily on this device and there may be issue migrating them to a VM or LXC due to harware; I use a USB Coral TPU for processing, and while I know you can pass that through to an LXC or VM, I haven’t gotten around to it.
Installing Nginx Proxy Manager on Proxmox
Thanks to Proxmox and the amazing community scripts, this was very quick and easy. I used this script to deploy it as an LXC:
https://community-scripts.github.io/ProxmoxVE/scripts?id=nginxproxymanager
When that was completed I opened up a firewall rule on my router to allow traffic via HTTPS/443 to the new Nginx LXC’s address.
Configure Nginx Proxy Manager and Frigate
The next step – and the crux of this post – was to setup Nginx Proxy Manager to allow access through to Frigate and handle authentication:
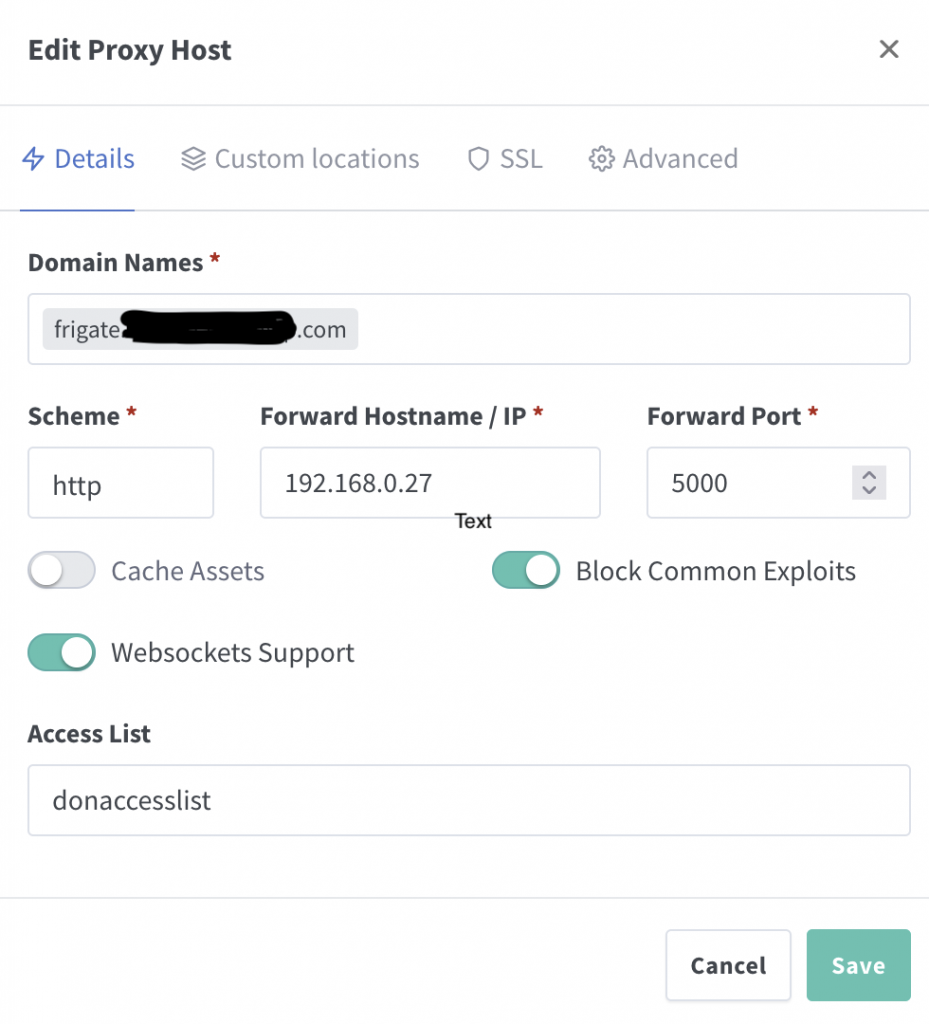
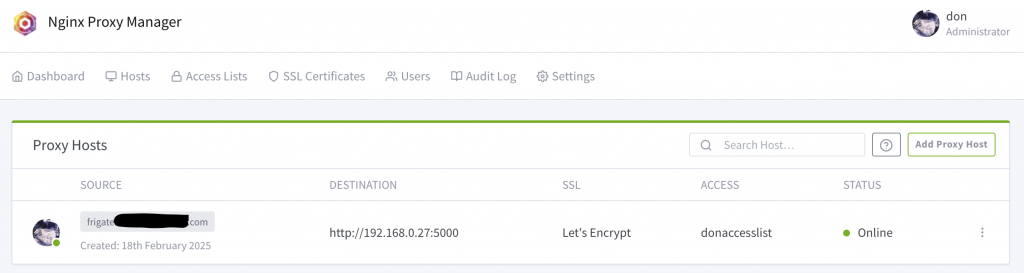
- create a new Proxy Host

This is reasonably simple; specify a domain name that resolves to your host/router, then set the local IP your Frigate runs on and the port. I gather Websocket Suport is required, and you only need HTTPS here if your Frigate endpoint is using it. Nginx will serve this connection as HTTPS once setup to do so.
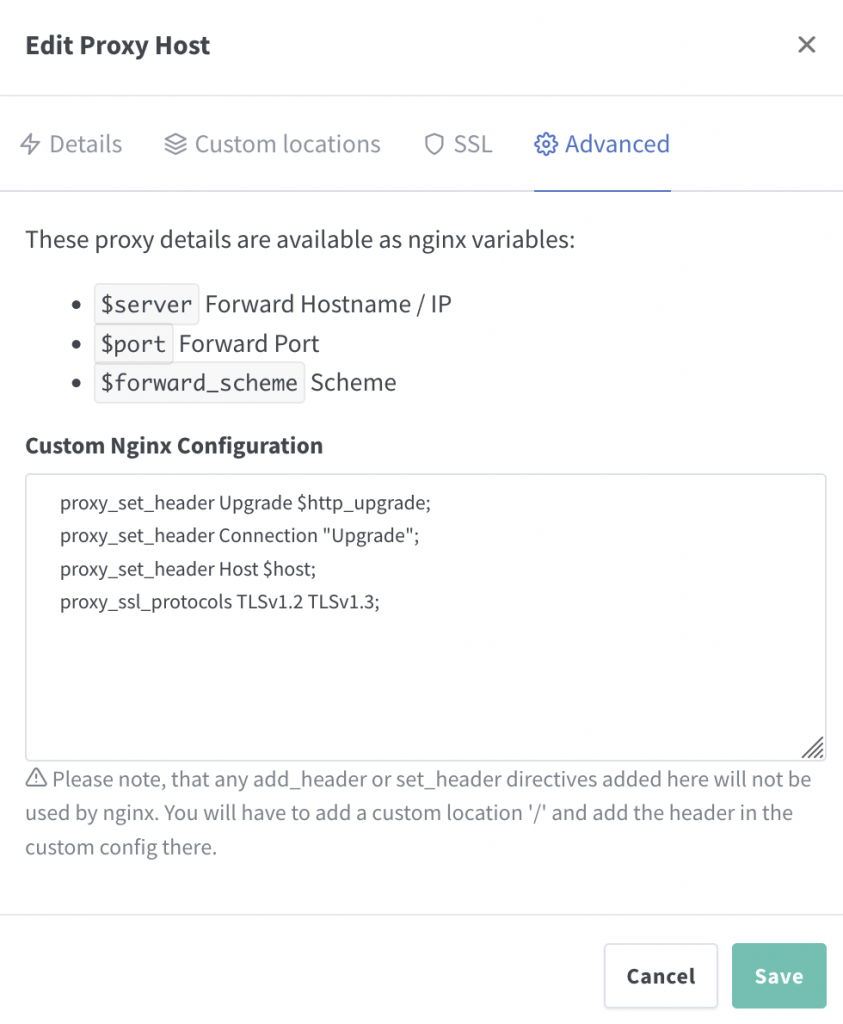
After some googling I found the following Nginx config was also recommended:

Once done, you should have an “Online” Proxy Host combining your domain name, your Frigate (destination) IP & listening port, with SSL option (I use Let’s Encrypt):

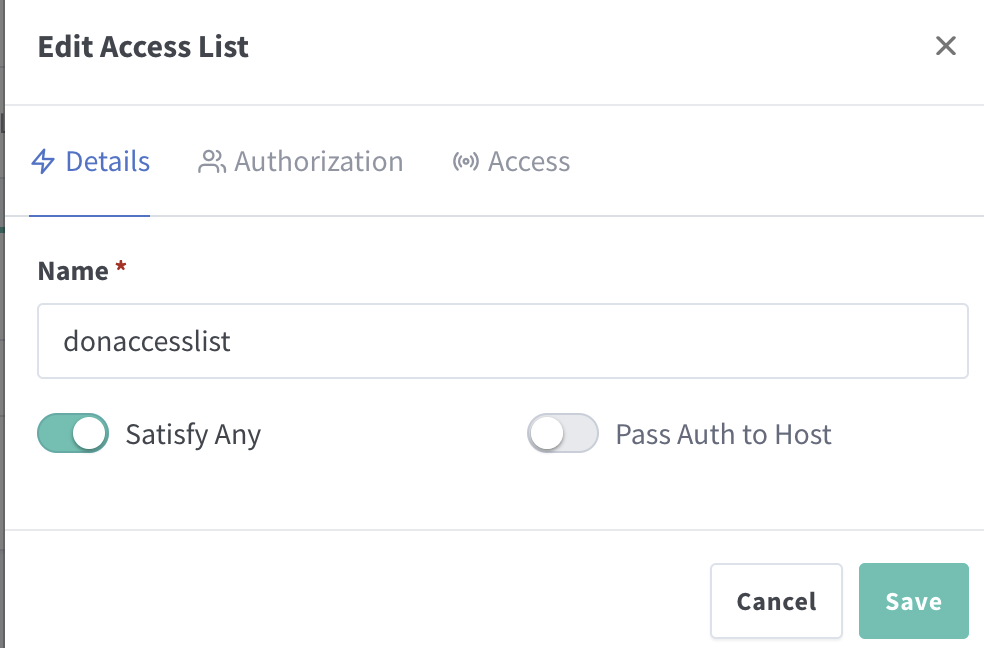
- A simple Access List was defined prior to the above, just containing a user & password set under ‘Athorisation’. You will need to use these credentials to log in.

- Frigate updates for TLS?
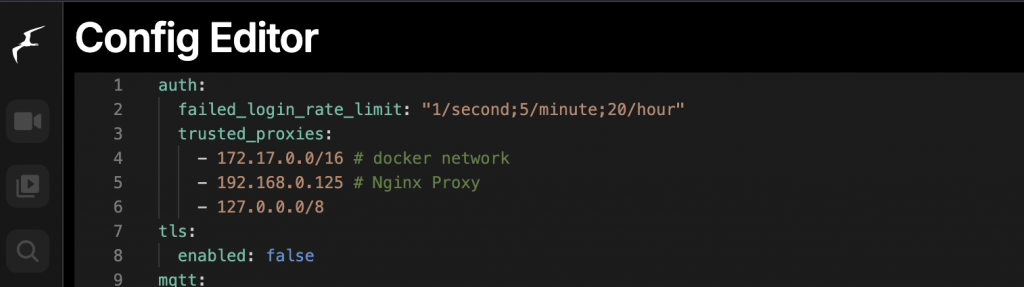
- The trusted_proxies below were also recommended, but I didn’t need them in my case:

When I eventually got things working using port 8971 (instead of 5000) I was prompted for a login by Frigate, but I hadn’t set up auth in Frigate, just Nginx.
Nginx has the option to pass auth through to the destination, which may be nice, but for now I just disabled the feature in Frigate and after a restart things worked as expected, with the basic Nginx auth only:
auth:
enabled: False
tls:
enabled: falseIt may be better/safer/nicer to have the auth passed through, enabled and managed in Frigate, along with TLS, but I haven’t done so yet.
- port issues – 5000 or 8971?
When I was testing this I started off using port 8971 which is recommended here:
https://docs.frigate.video/configuration/authentication
This didn’t work for me; I then discovered I couldn’t connect to that port at all (even locally) so I went with 5000 initially as I knew that did work locally at least.
Eventually I realised that I’d never needed or opened up that port to my Frigate container! I updated my config to map port 8971 to 8971:
-p 8971:8971 after that little oversight was corrected, it worked correctly!
When testing via a Browser (behind a VPN to emulate external access) I was prompted once for a login and then everything just worked; perfect!
I then went to check via my mobile phone, and that kept asking me to log in, with the message “Authorization required”
This was fixed by updating the Nginx Access List and setting “Satisfy Any” to be On/checked. That small change seems to have sorted the issue and everything now works perfectly on my phone too.